GitHub profile README 的功能已经出来了一个多月了, 一直没有机会来介绍一下这个新特征. 这周刚好诸事不顺, 就来写一些轻松的话题.
如果你还不清楚这个功能有什么用处, 可以先去看一下 GitHub - Have you built your GitHub Profile README yet?. 简单来说就是在原来六块 Pinned Repository 和”铺地板专区”的上面, 新加入了一个可以自定义的区域, 这个区域可以用 README 文本的形式展示你想要显示的内容, 比如一些你的想法, 你参与的项目或者其他你想展示的内容.
举个例子
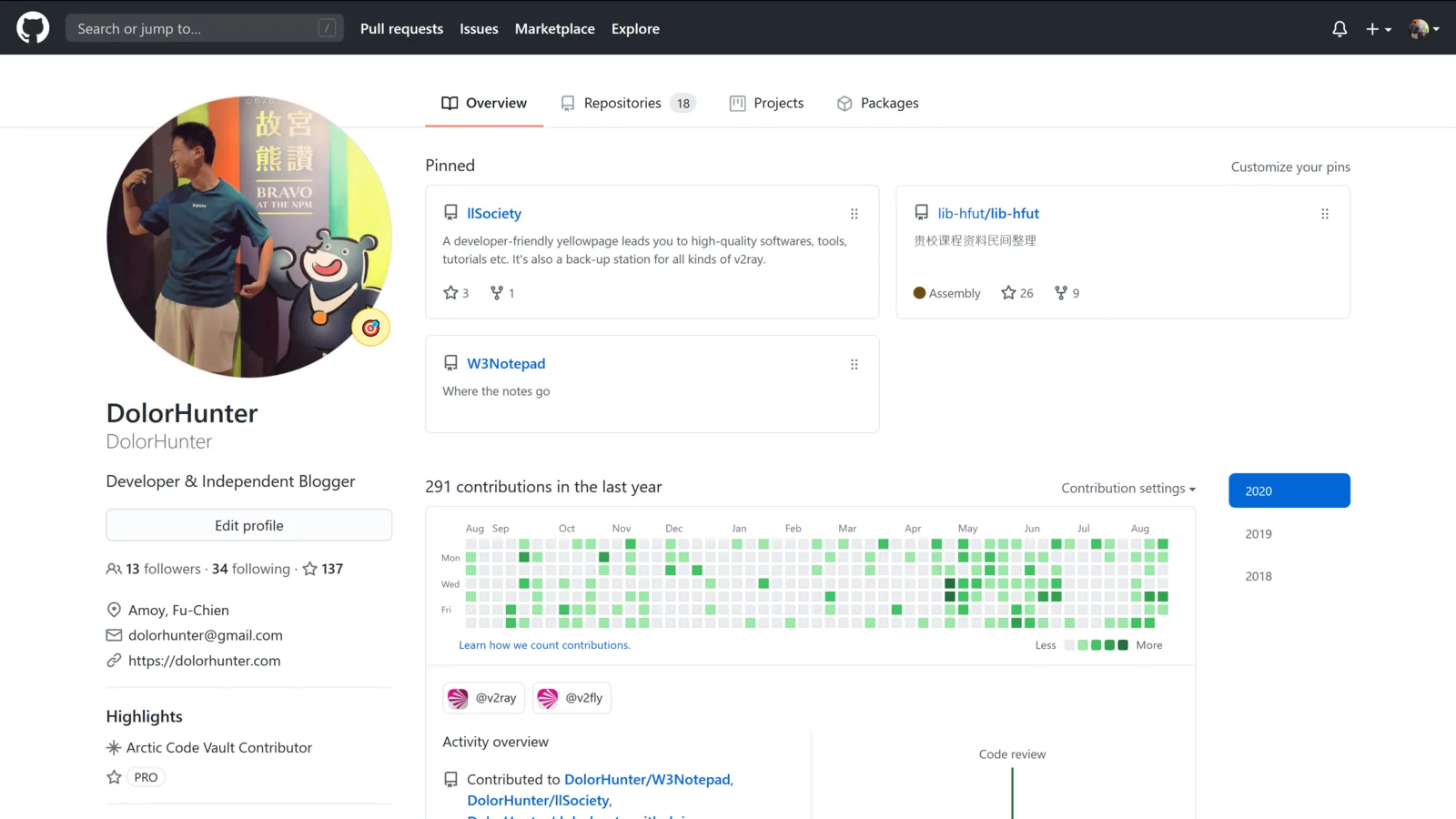
比如说原来主页长这样

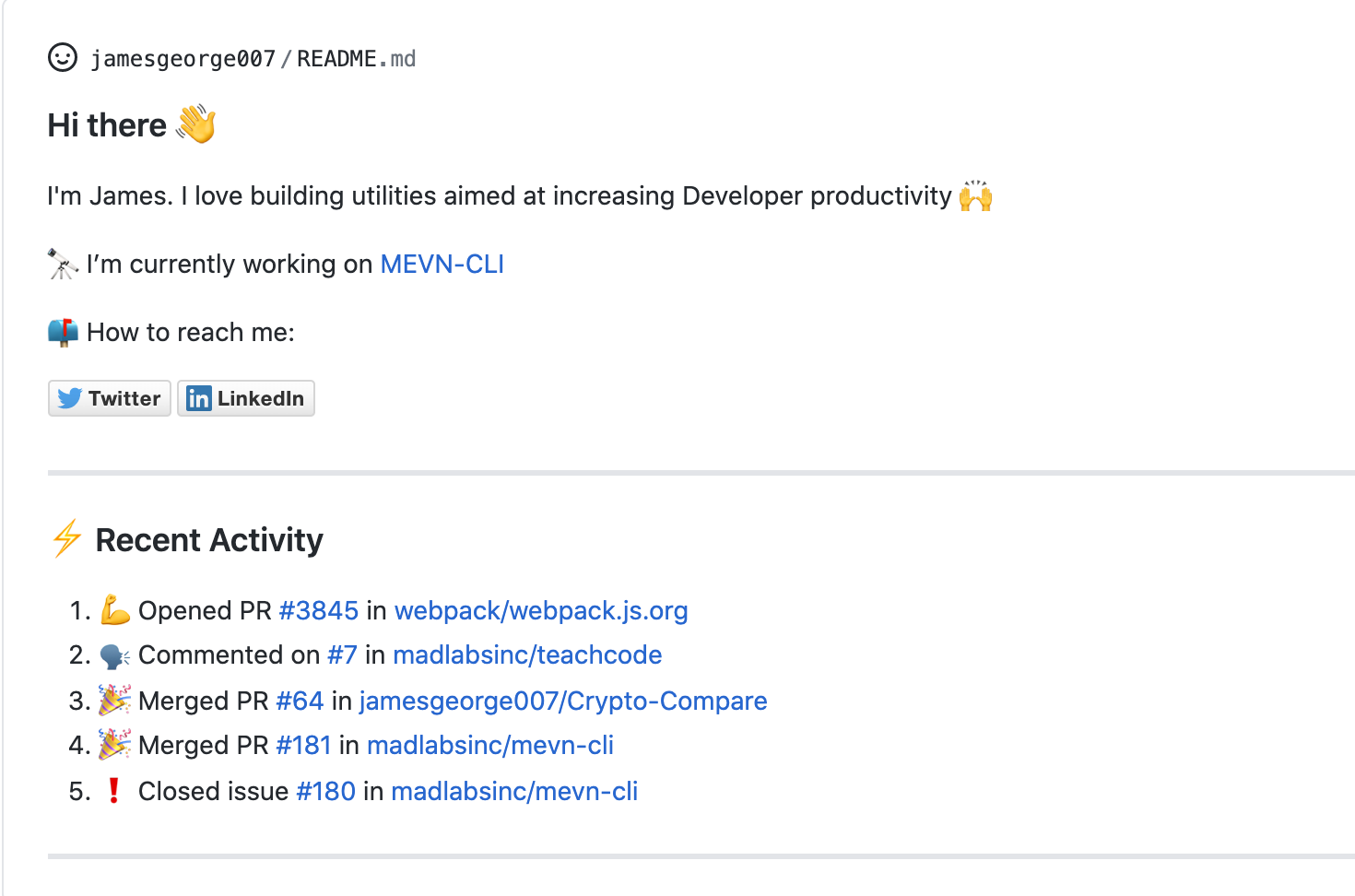
建立了 GitHub profile README 页面后主页长这样

虽然用纯 Markdown 语法来写页面布局会有先天劣势, 不过 GitHub 的 Markdown 语法内也可以使用 html 语法, 因此不少精通前端的开发者创建了不少有创意的个人页面. 我目前还在入门 html, 因此还没有什么内容好放到文章里说, 之后计划会写一些关于 html 的文章, 敬请期待.
如何创建
创建一个与你的用户名相同的 公开 Repository, 包括大小写, 之后在此 Repo 内的 README.md 文件内写下你想展示的内容, 提交之后进入你的 GitHub 首页, 就能看到变化了.
一些额外的内容
图片
Markdown 语法视觉性提升的精髓, 我认为在于图片的选择. 比起直接插入图片, 用 html 语法插入图片, 或者插入别人设计好的动态图片可能是更好的选择.

=>
img align="left" alt="图片显示的文字" width="26px" src="图片url"
为了防止 Jekyll 解析 html 代码, 因此把标签的符号删掉了, 请自行补充完整.
目前我看到的一些会添加到页面内的图片主要有三类:
- 自己创作的 GIF
- 使用例如 shields.io 生成的静态 badge 图片
- 使用例如 GitHub Readme Stats 生成的动态状态图片
目前看的的主要是这三类, 之后有看到别的还会再补充.
Action
虽然这是一篇很水的博客, 但是还是要加入一点新知的, 以达到有限度划水的目标.
Action 有点像是写一个 shell 脚本, 让服务器自动执行你设定的某些命令. 如果你用用过 Jenkins 或者 Travis CI, 应该有接触过类似的功能.
我这次发现了几个比较好玩, 又可以写到页面内的 Action:
- gautamkrishnar/blog-post-workflow 抓取你的博客
- athul/waka-readme 每周各语言开发时间统计
- jamesgeorge007/github-activity-readme GitHub 最近活动
拿第三个 Action 举个例子说明下怎么创建 Action. 如果喜欢跟着视频配置, 可以看看 codeSTACKr - How To Create An Amazing Profile ReadMe With GitHub Actions
首先要在 Repo 内创建 ./github/workflows 目录, 进入目录后创建一个 *.yml (比如 update-readme.yml) 文件, 按照 Action 的指南写入内容.
name: GitHub - Activity - Readme
on:
schedule:
- cron: "0 * * * *"
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: jamesgeorge007/github-activity-readme@master
env:
GITHUB_TOKEN: $
README.md 中加入以下内容, 之后的结果会在这两段注释的中间自动生成.
<!--START_SECTION:activity-->
<!--END_SECTION:activity-->
之后保存并提交两个文件. 进入 Repo 内的 Action 页面, 发现新增了一个任务, 执行该任务, 等待片刻后刷新页面, 就会展示内容了, 因为 Action 内的 Cron 是定时任务, 因此他会自动更新 README 的内容.
效果展示:

参考资料:

 Django框架下SQLite3数据库CRUD增删改查的编写
Django框架下SQLite3数据库CRUD增删改查的编写