上周写了 用Django框架做一个Hello World模板网页, 如果你是第一次接触 Django 请去看看这篇.
这周继续写 Django 关于数据库的 CRUD 的基本命令. CRUD, 即是增加(Create)、读取查询(Retrieve)、更新(Update)和删除(Delete), 数据库四大基本操作的简称. 在每个数据库相关的项目中一般都会涉及到这四个操作, 基本上也是我近一个月的实习期间做的主要编码开发的内容.
Django系列文章:
配置数据库
数据库我们可以使用 Django 内自带的 SQLite3. 如果要使用其他的数据库, 应该也是可以的, 请自行搜索如何安装.
MYPROJECT
├ MYPROJECT
│ ├ __pycache__
│ ├ __init__.py
│ ├ asgi.py
│ ├ settings.py
│ ├ urls.py
│ └ wsgi.py
├ db.sqlite3
└manage.py
当前的文件结构大概长这样, 其中db.sqlite3 就是 Django 内自带的 SQLite3(默认无用户名和密码), 我们可以通过数据库工具如Navicat Premium 来查看内容.
在数据库内创建表
在 Django 框架下创建 SQLite3 数据库的表其实很简单, 只需要进入 MYAPP/models.py 加入一个新的类就行了. 这里用随手写的用户表作为例子.
from django.db import models
class UserItem(models.Model):
username = models.TextField()
password = models.TextField()
email = models.TextField()
之后, 我们进入命令行执行 makemigrations 命令和 migrate 命令. 这两个命令用来修改数据库的配置.
$ python manage.py makemigrations
$ python manage.py migrate
执行后我们可以在数据库内发现已经创建了新的表, 表名为 MYAPP_MYCLASS, 比如说这里就是 MYAPP_UserItem.

表会自动创建主键并且设置自动递增, 这点不用手动处理.
如果修改了类名或类属性, 需要重新执行以上两个 migrant 命令.
制作CRUD增删改查
CRUD 都是在 MYAPP/views.py 内加入功能, 后在 templates/*.html 中完成实现.
| 查找所有数据条目 | 添加数据条目 | 删除数据条目 | 修改数据条目 | 查找部分数据条目 |
查找所有数据条目
UserAPP/views.py
从 all_user_items 对象获得所有 UserItem 的数据, 发送到 user.html 的 all_items 中.
from django.shortcuts import render
from .models import UserItem
def user_info(request):
all_user_items = UserItem.objects.all()
return render(request, 'UserInfo.html', {'all_items': all_user_items})
写一个表格来展示用户信息, 其中用 for 循环遍历上面赋予的 all_items 数据. 代码是从 w3school 复制过来改的.
Jekyll 会把 html 代码自动解析, 因此没办法直接放代码, 请点链接查看 html 代码.
urls.py
设置该功能的 url 为 userInfo/ , 其对应功能为 UserApp/view.py 内的 user_info.
from django.contrib import admin
from django.urls import path
from UserApp.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('userInfo/', user_info),
]
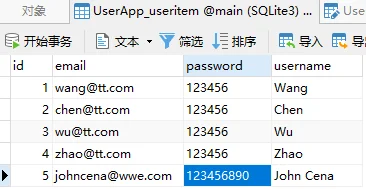
数据库内 UserApp_useritem 表数据条目如下

启动服务, 进入 http://127.0.0.1:8000/userInfo/ 后, 网页内显示的内容为

添加数据条目
UserAPP/views.py
加入添加数据条目的功能. 发送请求因此参数为 POST, 最后用 save 方法保存到数据库内, 返回相同网页.
from django.http import HttpResponseRedirect
from .models import UserItem
def add_user(request):
username = request.POST['username']
password = request.POST['password']
email = request.POST['email']
item = UserItem(username=username, password=password, email=email)
item.save()
return HttpResponseRedirect('/userInfo/')
把添加用户功能嵌入用户信息树其中, 看起来比较统一.
Jekyll 会把 html 代码自动解析, 因此没办法直接放代码, 请点链接查看 html 代码.
urls.py
from django.contrib import admin
from django.urls import path
from UserApp.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('userInfo/', user_info),
path('addUser/', add_user),
]
刷新网页, 添加的表单已经出现了, 我们添加一条记录, 点击提交. 记录就会写入数据库内, 在刷新后用户信息会显示刚刚添加的信息.


删除数据条目
UserAPP/views.py
删除时要获取用户 ID 即 user_id, 该参数从从 urls.py 中传入.
from django.http import HttpResponseRedirect
from .models import UserItem
def delete_user(request, user_id):
item = UserItem.objects.get(id=user_id)
item.delete()
return HttpResponseRedirect('/userInfo/')
把删除用户功能嵌入用户信息树其中, 看起来比较统一. 删除的 url 是 /deleteUser/.
Jekyll 会把 html 代码自动解析, 因此没办法直接放代码, 请点链接查看 html 代码.
urls.py
相应的在 path 上也要对用户序号做设置.
from django.contrib import admin
from django.urls import path
from UserApp.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('userInfo/', user_info),
path('addUser/', add_user),
path('deleteUser/<int:user_id>', delete_user),
path('ticketInfo/', ticket_info),
]
我们把刚加入的测试数据删除掉, 数据库中的条目也一并删除了. 删除前与删除后.



修改数据条目
UserAPP/views.py
修改时要获取用户 ID 即 user_id, 该参数从从 urls.py 中传入. 修改使用的也是 save 方法, 需要指定相同的 user_id 以保持值不变.
from django.http import HttpResponseRedirect
from .models import UserItem
def update_user(request, user_id):
username = request.POST['update_username_'+str(user_id)]
password = request.POST['update_password_'+str(user_id)]
email = request.POST['update_email_'+str(user_id)]
item = UserItem(id=user_id, username=username, password=password, email=email)
item.save()
return HttpResponseRedirect('/userInfo/')
把修改用户功能嵌入用户信息树其中, 看起来比较统一. 修改的 url 是 /updateUser/.
Jekyll 会把 html 代码自动解析, 因此没办法直接放代码, 请点链接查看 html 代码.
urls.py
from django.contrib import admin
from django.urls import path
from UserApp.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('userInfo/', user_info),
path('addUser/', add_user),
path('deleteUser/<int:user_id>', delete_user),
path('updateUser/<int:user_id>', update_user),
]
测试一下修改功能, 修改 John Cena 的密码, 点击修改. 数据库内的密码也发生变化.


查找部分数据条目
UserAPP/views.py
查找部分数据需要使用 filter 筛选时要获取用户名, 密码和 email, 参数可以为空.
from django.http import HttpResponseRedirect
from .models import UserItem
def search_user(request):
username = request.POST['search_username']
password = request.POST['search_password']
email = request.POST['search_email']
all_user_items = UserItem.objects.all()
if username:
all_user_items = all_user_items.filter(username=username)
if password:
all_user_items = all_user_items.filter(password=password)
if email:
all_user_items = all_user_items.filter(email=email)
return render(request, 'UserInfo.html', {'all_items': all_user_items})
把部分查找用户功能嵌入用户信息树其中, 看起来比较统一.
Jekyll 会把 html 代码自动解析, 因此没办法直接放代码, 请点链接查看 html 代码.
urls.py
from django.contrib import admin
from django.urls import path
from UserApp.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('userInfo/', user_info),
path('addUser/', add_user),
path('deleteUser/<int:user_id>', delete_user),
path('updateUser/<int:user_id>', update_user),
path('searchUser/', search_user),
]
测试一下查找功能, 查找 Wang, 点击查找.


进阶的查找见 Django基于双下划线的多表/跨表查询.
参考资料:

 用Django框架做一个Hello World模板网页
用Django框架做一个Hello World模板网页