什么是 WebP
WebP圖像是Google的一種圖像格式,旨在讓您在網絡上以與現有圖像格式相似的質量級別顯示圖像,但文件尺寸較小。為此,WebP提供了“有損”和“無損”壓縮選項。 後者保留更多數據,而前者使生成的文件大小更小。
WebP 格式合併了以前沒有以單一格式合併的功能:將JPG,PNG和GIF格式的獨特優勢結合在一起。
根據 Google 的測量,從 Web 上找到的 PNG 開始,從 PNG 到 WebP 的轉換導致文件大小減小了 45 %,與通過 pngcrush 和 PNGOUT 重新壓縮的 PNG 相比,減小了 28 %。
简单来说, WebP 是一种可以大幅降低图片大小, 而作为代价只会损失一小部分的清晰度的新型格式. 更小的图片意味者更快的载入速度和更小的流量需求, 就看你怎么取舍了. 我的网站图片较多, 为了保证加载速度同时也不丢失太多的画面质量, 于是跳车 WebP, 把网页内原本 JPG, JPEG, PNG, GIF 等等格式全都换了, 换完之后明显感觉网站载入速度提升了一些.
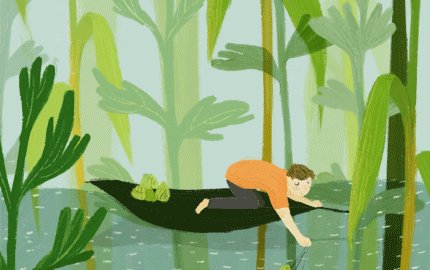
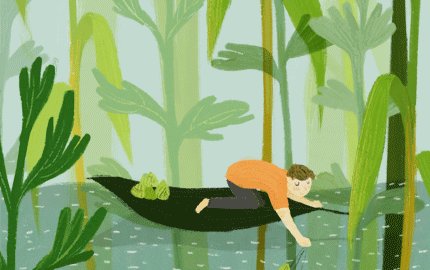
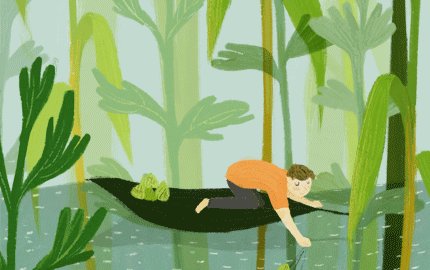
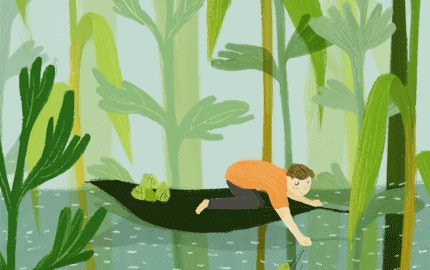
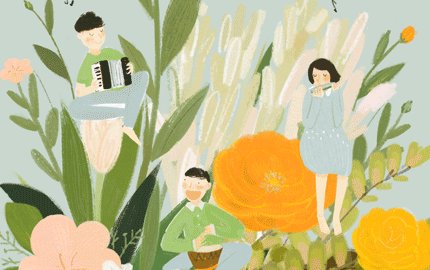
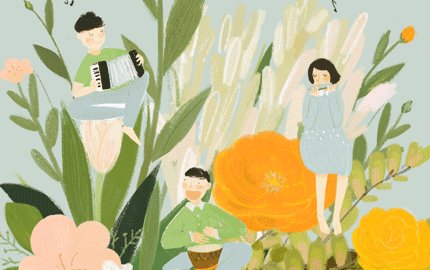
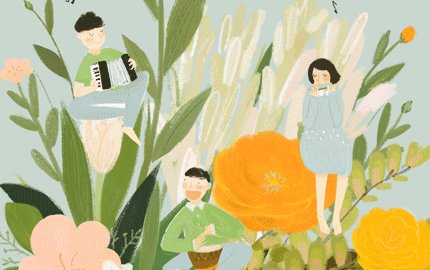
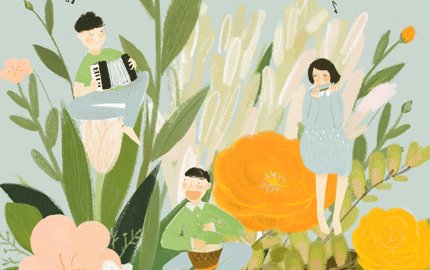
不同格式图片样例比较
WebP圖像是Google的一種圖像格式,旨在讓您在網絡上以與現有圖像格式相似的質量級別顯示圖像,但文件尺寸較小。
為此,WebP提供了“有損”和“無損”壓縮選項。 後者保留更多數據,而前者使生成的文件大小更小。






给出三组不同格式对比的例子. 左边是 GIF/JPG, 右边是 WebP. btw, 我不说的话是不是根本看不出来?
不同人给出的数据不太一样(从个位数到 70 % 都有). 我实际使用下来, 每张图片大约能压缩成原尺寸的 10% ~ 40%, 比 Google 的研究数据高不少. 看了看几个独立博客, 大家普遍都是差不多这个数据. 看起来基本上都没有画质的损失.
完整比较详见: 又拍云 - webp, Google - WebP Gallery
如果想看看专业的评测可以去 Have Camera Will Travel - Is there any benefit to use WebP images on my websites?
Webp 兼容性
WebP 自 2010 年 9 月 30 日首次发布以来, 至今已经快有十个年头了. 该技术已经逐渐成熟, 背靠巨头 Google, 并且使用 BSD 协议, 都使其成为可靠的产品. 现如今, 绝大多数的浏览器也已经支持此格式. 根据 caniuse 的即时数据, 目前全球的使用率约为 79.49%, 大大超过我的想象.
附一张从 BennyThink 那里偷过来的图片:

主流浏览器 Firefox, Chrome, Edge 都支持 WebP 了,Opera 也已经支持很久了. 只有 Safari 这样的奇葩,和一些远古版本的浏览器不支持. 如果为了保证网站图片的兼容性, 可以使用懒加载图片的方式. 懒加载图片采用 plain 能力检测的方式来加载WebP图片, plain 代码会动态地更新图片标签,根据浏览器支持WebP格式与否,动态生成WebP图像或JPG图像链接。
以下是截至 2020 年 1 月當前瀏覽器支持以及每種瀏覽器的台式機和移動設備市場份額的比較, 数据来自 statcounter.
- 支持WebP:
- Chrome –台式機佔68.78%,移動版佔61.71%
- Firefox(僅台式機)– 9.87%
- Edge –桌面電腦佔4.7%
- Opera –台式機佔2.44%,移動版佔2.14%
- 三星互聯網– 6.4%移動
- 不支持WebP:
- Safari –桌面設備佔8.64%,移動設備佔22.84%
- Internet Explorer – 3.7%桌面
- Android版Firefox –移動度不到1%
- 適用於Android的UC瀏覽器–移動設備佔4.79%
其实, 用 Safari 的用户占比并不高. 加之 FireFox 移动版刚刚起步, 未来估计能瓜分走一半的 iOS 移动端用户, Safari 用户应该会被进一步压缩.
WebP 安全性
WebP沒有任何內置的加密或安全措施,它是專為共享圖像而設計的,畢竟,它不限制訪問權限,但是當前有限的兼容性有一個奇怪的副作用。
這就是說,如果用戶從您的網站下載WebP圖像,那麼很多人將無法再使用它。 他們無法打開Photoshop(至少在沒有安裝插件的情況下如此),並且如果不使用與WebP專門兼容的軟件,就無法查看或編輯它。 如果他們嘗試通過電子郵件或社交媒體再次共享,就會遇到麻煩。 如果他們通過電子郵件發送給其他人,則收件人可能不會打開它,而只會看到他們不熟悉的可疑附件。 如果將WebP文件上傳到Facebook,則會收到錯誤消息。 將WebP圖像上傳到WordPress也會失敗,並顯示安全警告。 因此,即使用戶出於最佳目的從用戶的網站下載WebP圖像,他們也將很難做任何事情。 正是由於這個原因,Facebook在推出WebP時收到了 很多抱怨。
當然,這不是真正的安全策略,隨著越來越多的瀏覽器和應用程序開始支持WebP,這種情況將會改變。 僅當您的用戶從與WebP兼容的瀏覽器(例如Opera或Chrome)下載了圖像時,它才適用。 因此,它僅適用於網站訪問者的一部分。 但這仍然是一個有趣的副作用。
我尚不知道,但有興趣進一步調查的是Google的搜索機器人如何處理WebP版本。 它們被索引為圖像了嗎? 它們是否被當作JPG的副本? 如果有任何答案,我將在 這裡 更新。
如何提供 Webp 格式支持
说了这么多 webp 格式的优点, 那么要如何提供这一图片格式呢?
方式其实有很多. 不仅有上文提到的懒启动方式, PageSpeed自动转换, 在线 / 本地转换的方法和一些其他工具.
Webp Server 工具
前几周看到 bennythink 博客中提到了一个他和其他小伙伴一起做的批量转换工具 Webp Server. 顺便帮忙推销 webp server go
先提一下需求:
需要配置 nginx 反向代理(>﹏<)
图片必须放在自己的服务器上,图床不得行 (ノ*・ω・)ノ
需要独立的服务器,GitHub page 之类的不得行(╯︿╰)
如果满足需求可以参考 土豆不好吃 - 个人网站无缝切换图片到 webp 和 木子 - 让图片飞起来 oh-my-webp.sh !, 两篇写的其实差不多, 毕竟都是工具的作者之一.
在线手动转换
我的图片是托管在 cloudinary 上的, 并不满足以上要求. 因此我手动的把图片在 online-convert 上完成在线转换. 同时, 我也不打算支持 Safari 和 老旧浏览器, 因此选择了这一方法. 我并不推荐别人这么做.
注: online-convert 上还有其他的转换工具, 适合加入工具包.
PageSpeed自动转换
Google 开发的 PageSpeed 模块会自动将图像转换成 WebP 格式或者是浏览器所支持的其它格式。
以 nginx 为例,它的设置很简单。
首先在 http 模块开启 pagespeed 属性
pagespeed on;
pagespeed FileCachePath "/var/cache/ngx_pagespeed/";
然后在你的主机配置启用这个特性。
pagespeed EnableFilters convert_png_to_jpeg,convert_jpeg_to_webp;
懒加载图片
懒加载图片采用 plain 能力检测的方式来加载WebP图片, plain 代码会动态地更新图片标签,根据浏览器支持WebP格式与否,动态生成WebP图像或JPG图像链接。
参考资料:

 Jekyll巧用plugin插件
Jekyll巧用plugin插件